Selecting the appropriate ad format and placement scenarios is the first step for
monetization.
There are 4 common ad formats for apps: rewarded video, interstitial, native and banner. Each
format
specializes in different features, in terms of type, display scenario, optimization and etc. Now
let’s take a closer look.
Rewarded video is a user opt-in ad unit, meaning users get to choose whether or not they want to
watch the ad, and will receive in-app rewards after watching it.
Compared to other formats, rewarded video ad is opt-in, incorporated better into in-app
scenarios
and achieves better monetization, hence is popular with developers.

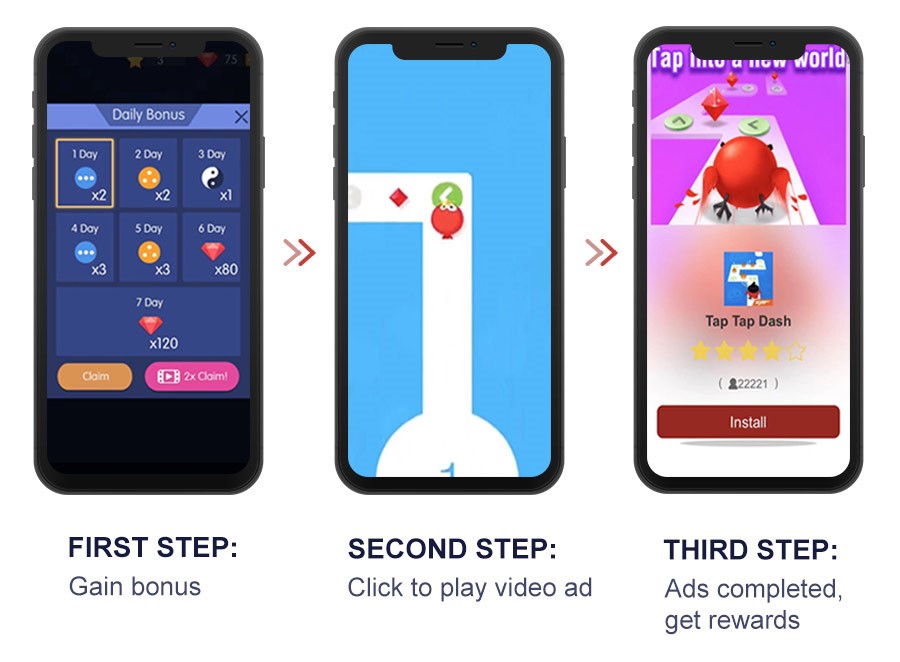
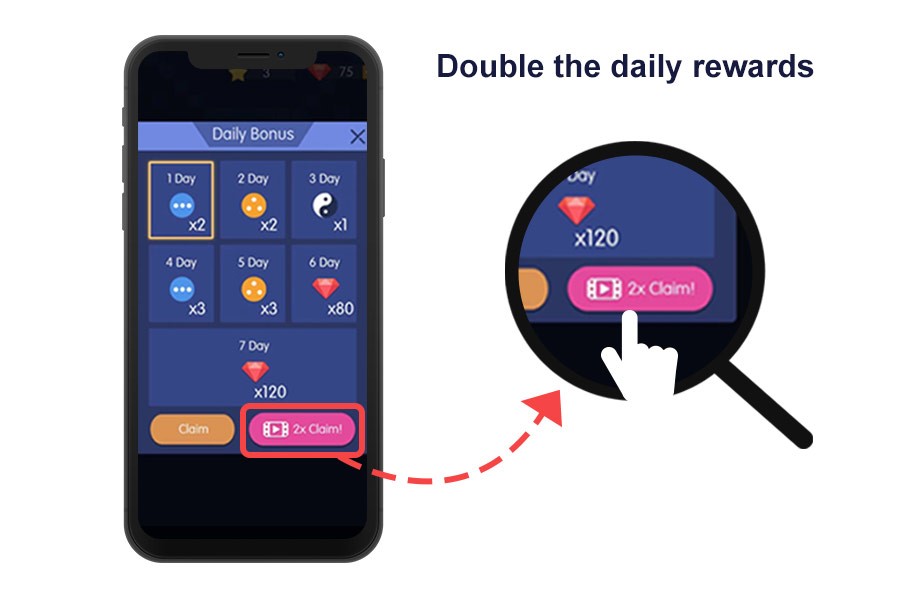
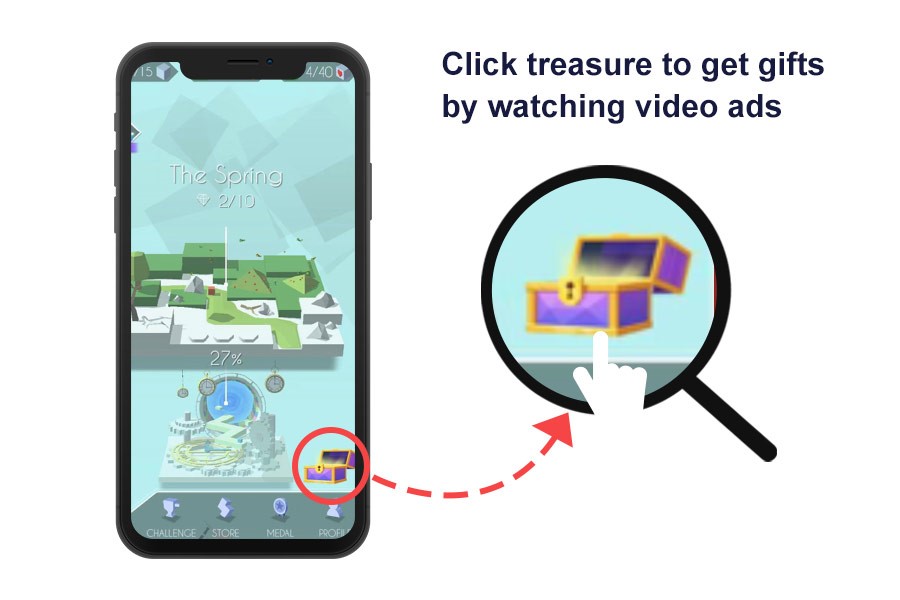
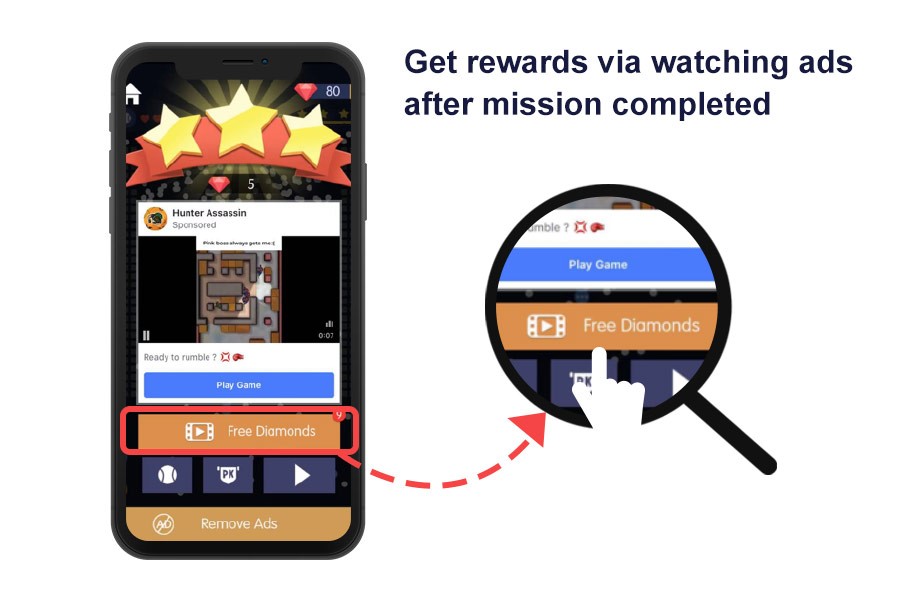
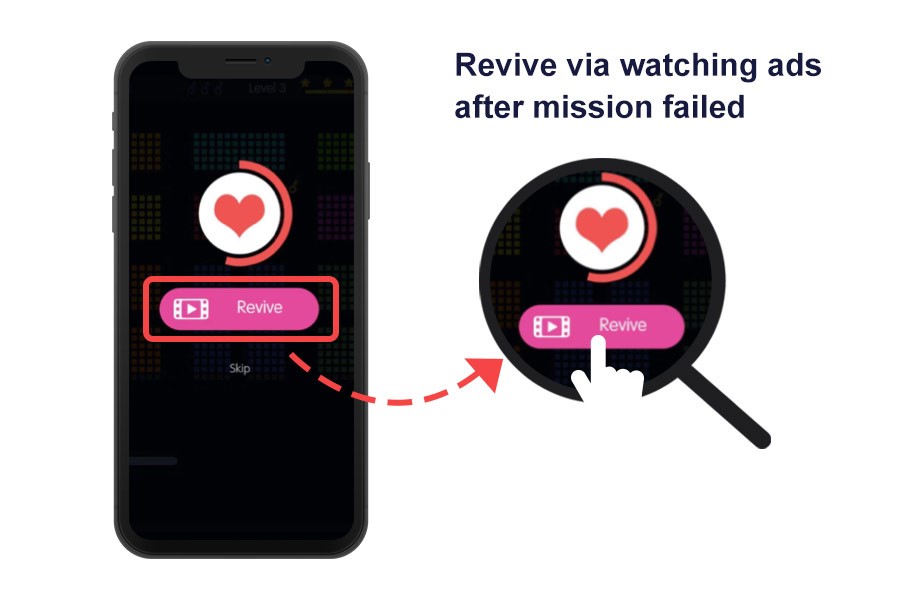
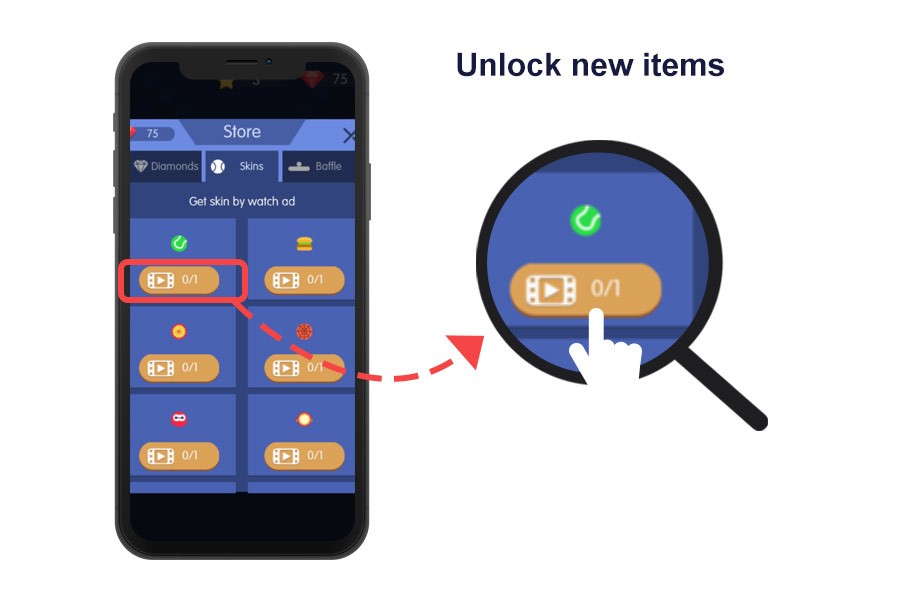
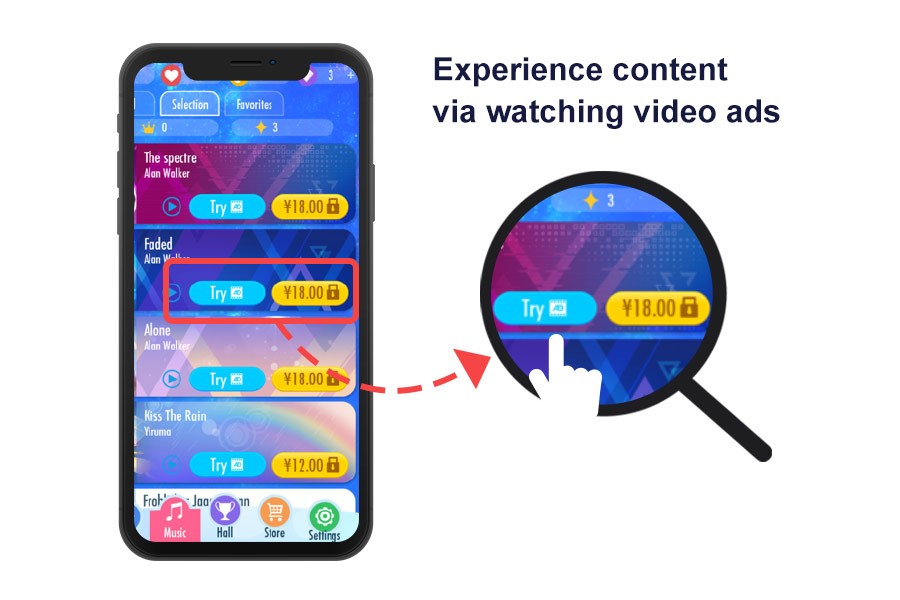
Rewarded video ad is widely used among casual games, displayed in scenarios of earning points/power, recovering life after failing a level, doubling rewards after passing a level, unlocking new items, and etc.
| Category | Common Placement Scenarios |
|
Earning points |
Daily sign-in, opportunity to spin wheel-of-fortune 

|
|
Completing a level |
Success → double rewards, failure → recover life, reduce waiting time 

|
|
Unlocking |
Unlock new levels, new items 
|
|
Premium features |
Unlocking props, wallpapers, reading content, and ad removal 
|
Now you have a sense of what a rewarded ad is, in order to encourage user motivation and drive ad views, there are a few things you may need to take note:
Rewards mechanism. Rewards help with motivation, but you should also make sure none negative impact caused on paying user ecosystem. Rewarded video ads should be served only after a user affirmatively opts to view. The rewards must be in-app redeemable, and must not offer monetary compensation or other incentives that can be converted into monetary compensation.
Placement scenario. Rewarded video ads should allow users to freely switch between app experience and ad experience, complement the natural flow of user engagement, as well as maintain ad performance.
A/B Test on UI, preloading interaction and pop-up logic probability. In continuous adjustment and optimization to explore an optimal implementation strategy that yield best user motivation as well as ad views.
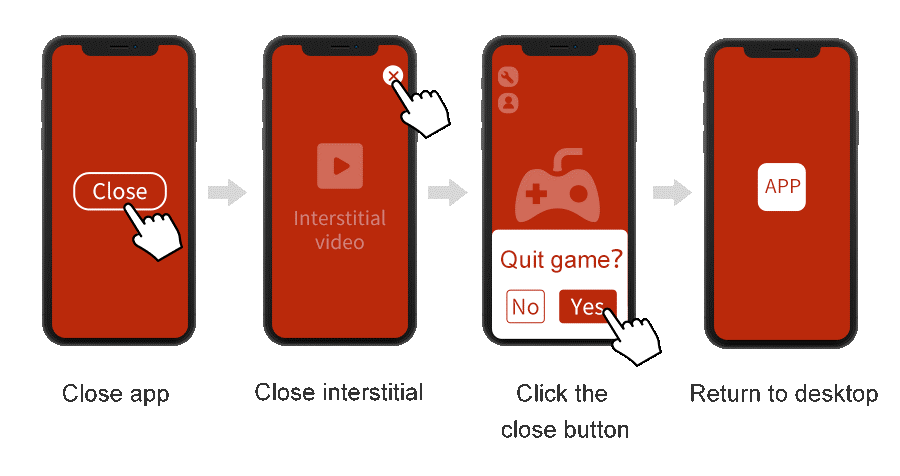
Interstitial, in the type of image or video, is a full-page ad unit placed at natural breaks and transitions in app flow.
The many in-app transitions can mean plentiful potential placement scenarios; however, placements should be carefully considered so as not to disrupt user experience.

| Category | Common Placement Scenarios |
|
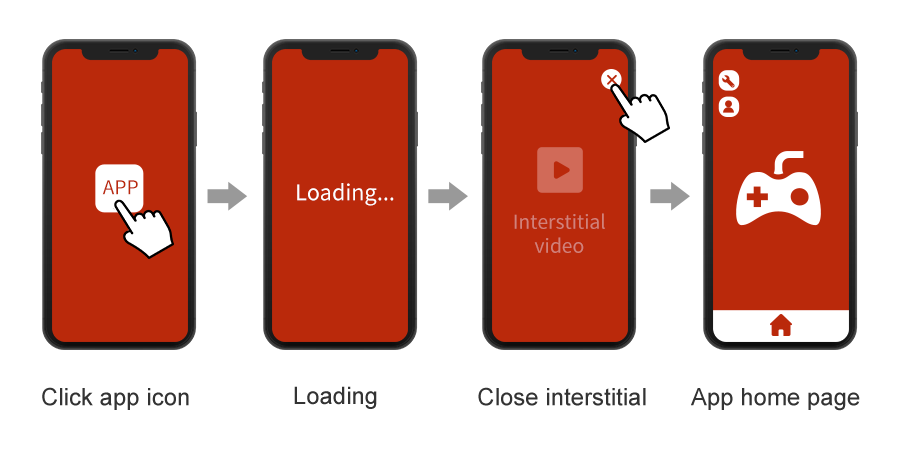
App launch |
From app icon on home screen to app homepage 
|
|
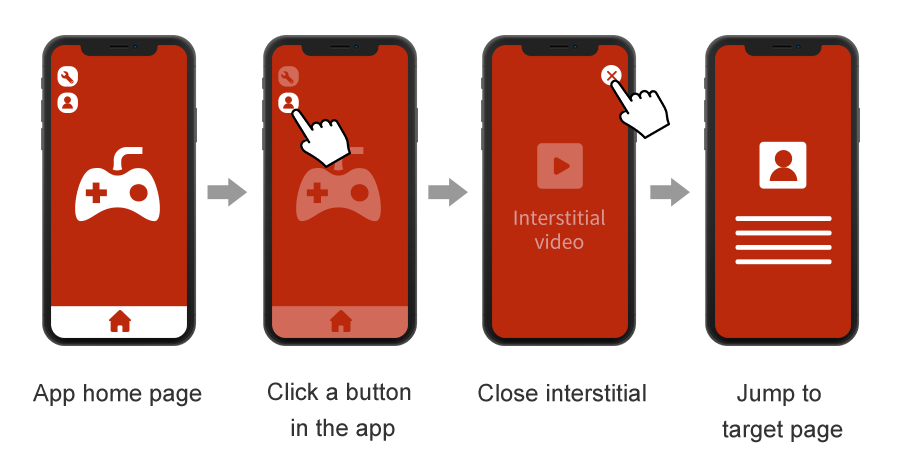
Page transition |
Transition between pages in the app 
|
|
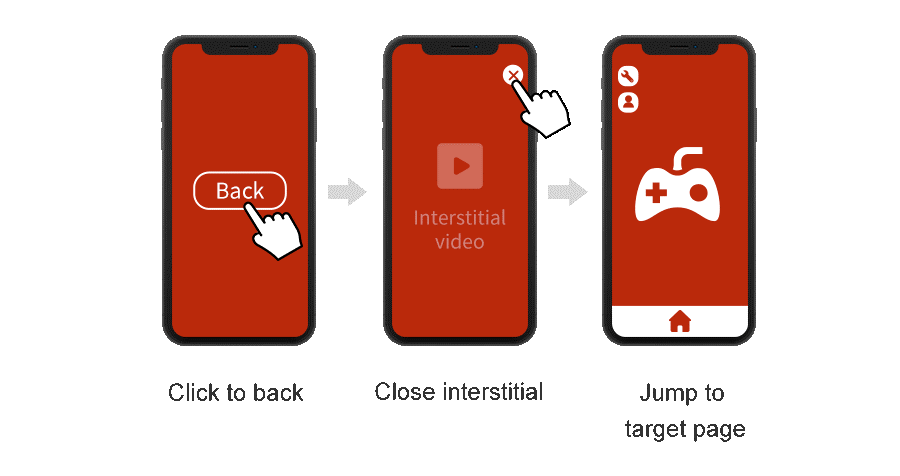
Return operation |
Click to go back, or awaken an app in the background 
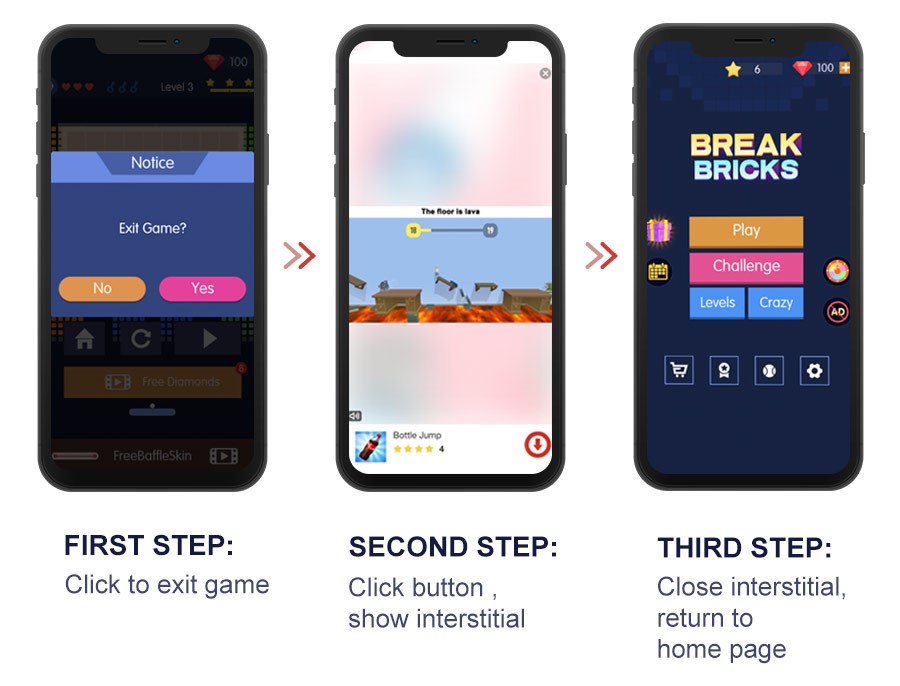
Exit an app or return to home screen 
|
Many transition/pausing points there usually are, is it best practice to place interstitial ads as frequently as possible? The answer is NO, and here is why:
Generally, you need to make balance between user experience and revenue generation. Better user experience is to boost retention, reasonable ad frequency is to ensure high revenue.
Follow the “Ex ante” principle in user interaction, meaning interstitial ad should be served before the following page is loaded, e.g. from page A to page B, the ad needs to appear before page B is loaded rather than after. This is very important, because the former case makes use of the waiting time and enable smooth flow, the latter disrupt user’s flow.
Interstitial ad appearing after succeeding a level or winning a prize works much better than after failing a level or losing a prize.
Try to minimize the disruption of new users in their early levels, and only show ads in a gradual manner to old users who are more willingly engaging.
Segment paying and non-paying users. It is suggested to show fewer or none ads to paying users in part to encourage for fee renewal, and show ads to non-paying users to encourage payment.
Cap the frequency of showing ad to the same user. Meanwhile, pay attention to the impact of frequency on in-app conversion.
Also note that your interstitial ad should have clear skip and close options to avoid poor user experience.
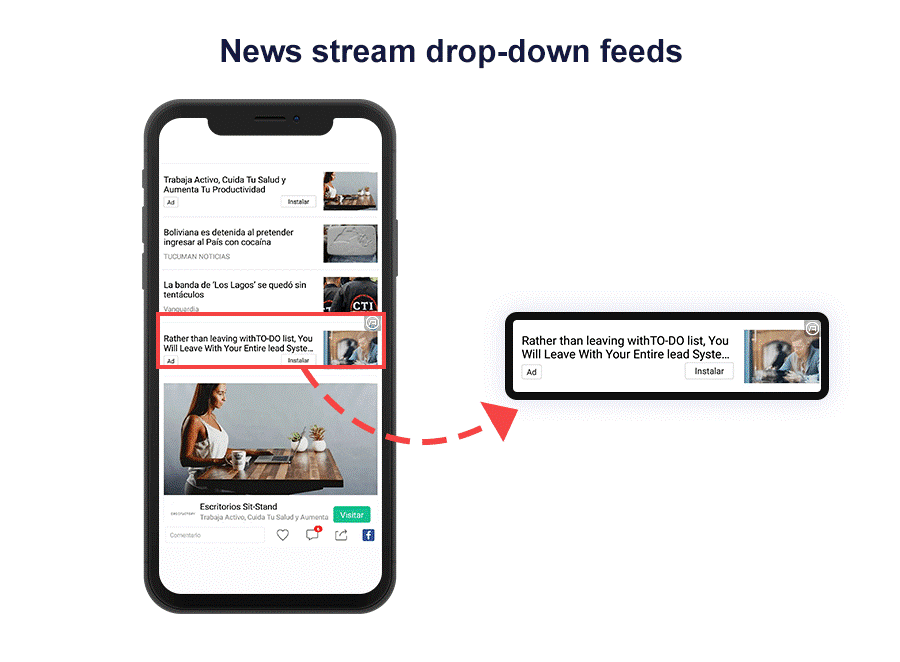
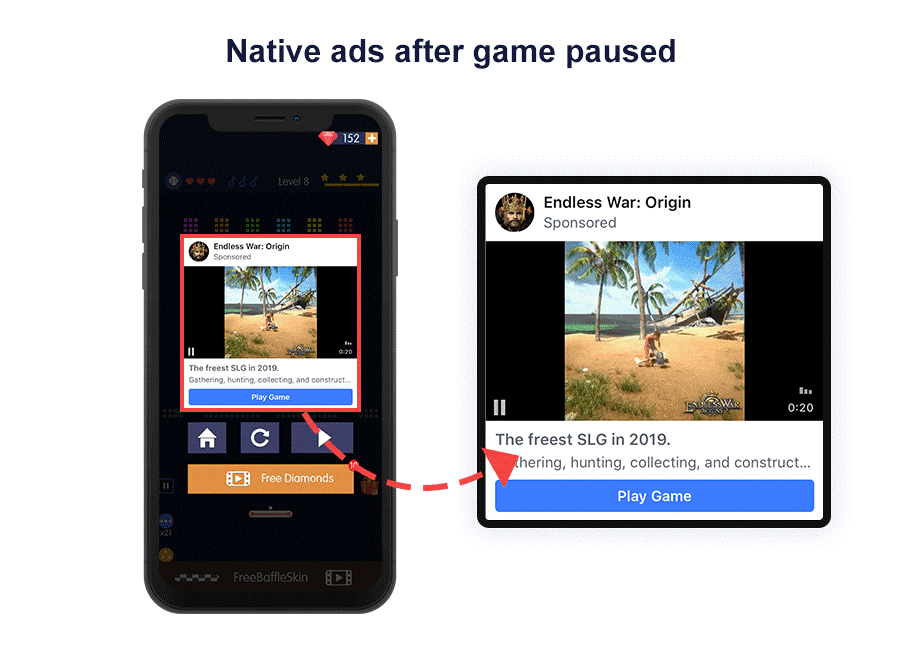
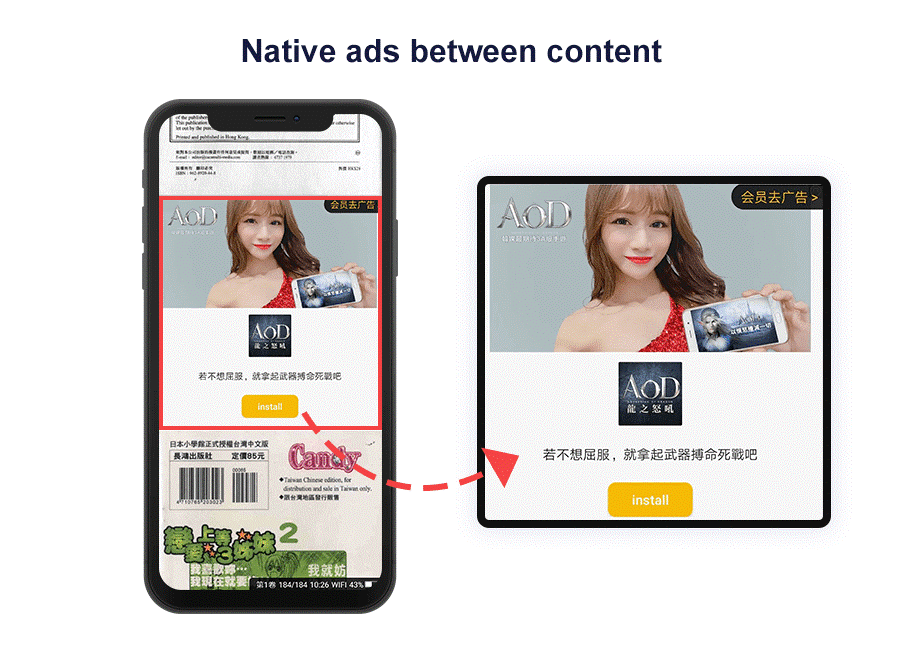
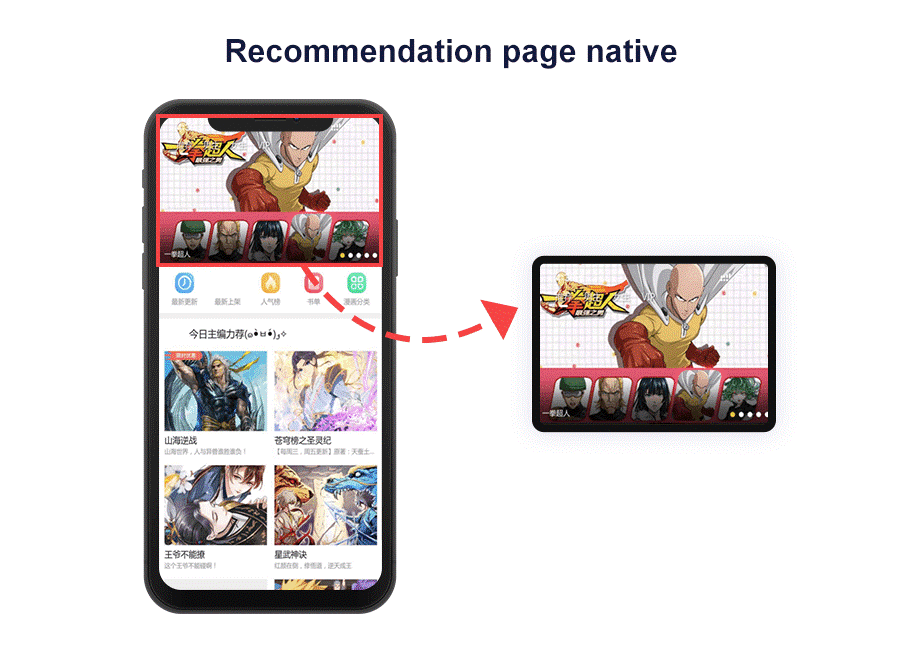
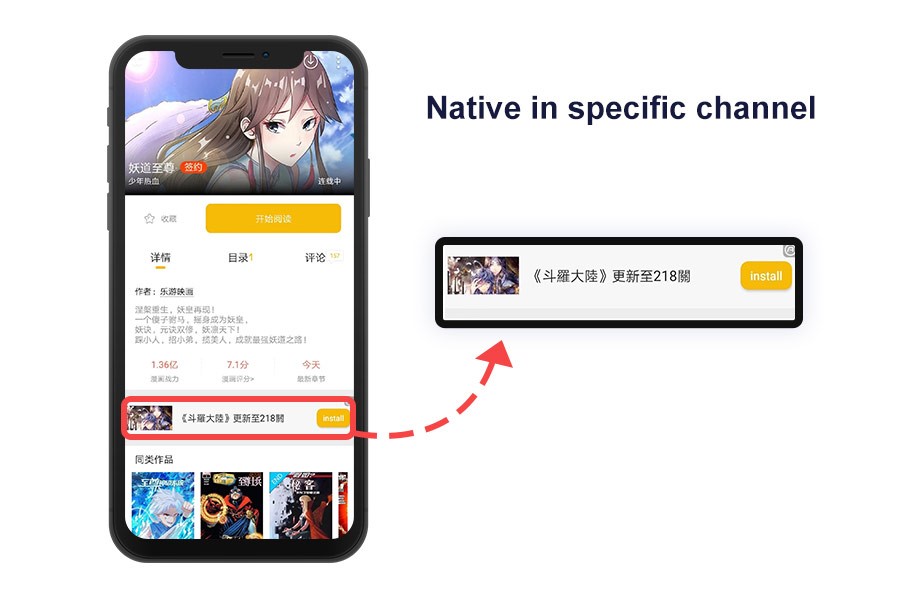
Native ads match both the look and content of the user experience in which it’s placed. It is widely used in communication, news and other apps alike, usually takes form of in-feed and focus picture, and can be a combination of text with image or text with video.

| Category | Common Placement Scenarios |
|
In-feed |
News stream drop-down feeds in communication and news apps 
|
|
Fixed placement |
Passing a level or pausing the game 
Between contents 
Quitting or completing a mission 
|
|
Focus picture or icon |
Focus picture or icon 
|
Type and place are the two key factors for native ad units, as it needs to integrate into surrounding app content to ensure positive user experience, while maintaining visibility to drive monetization. Below are a few things to take note:
Pay attention to the content and look of the context, make the ad design “native”.
Note the ad visibility, e.g. in social apps, in-feed are generally determined by the context, therefore the interval of contents and frequency capping are crucial factors to visibility.
Note also ad loading efficiency. For video and large image types of native ads, pre-loading should be applied to ensure efficiency.
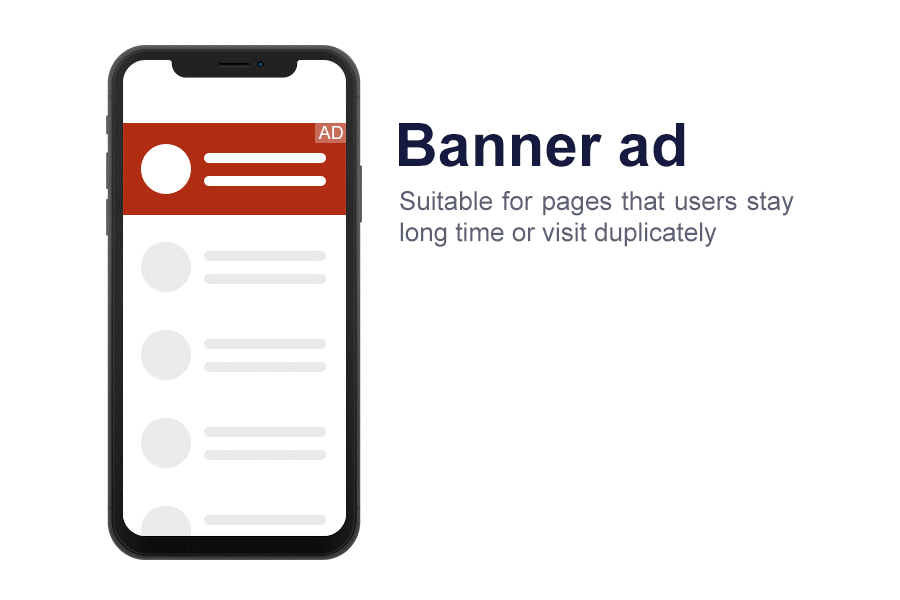
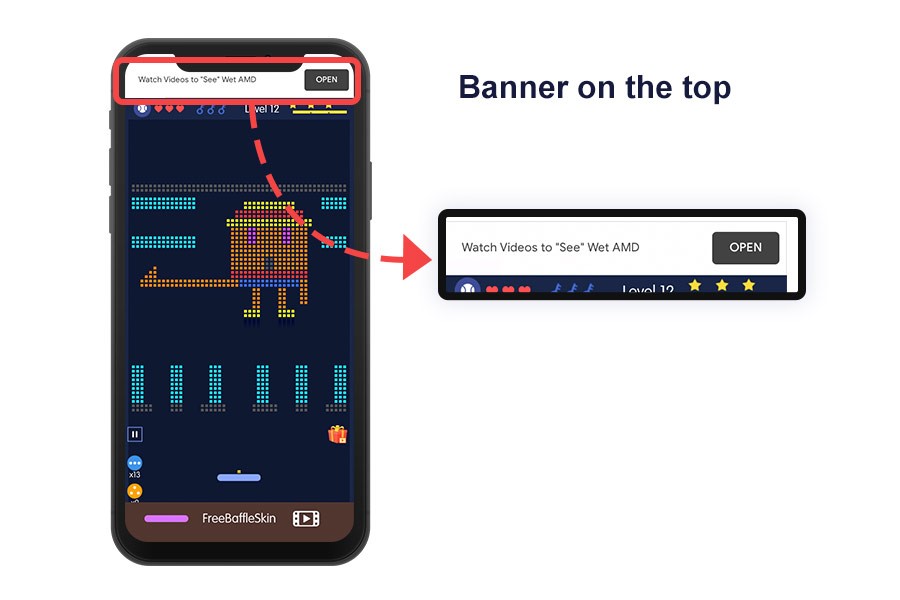
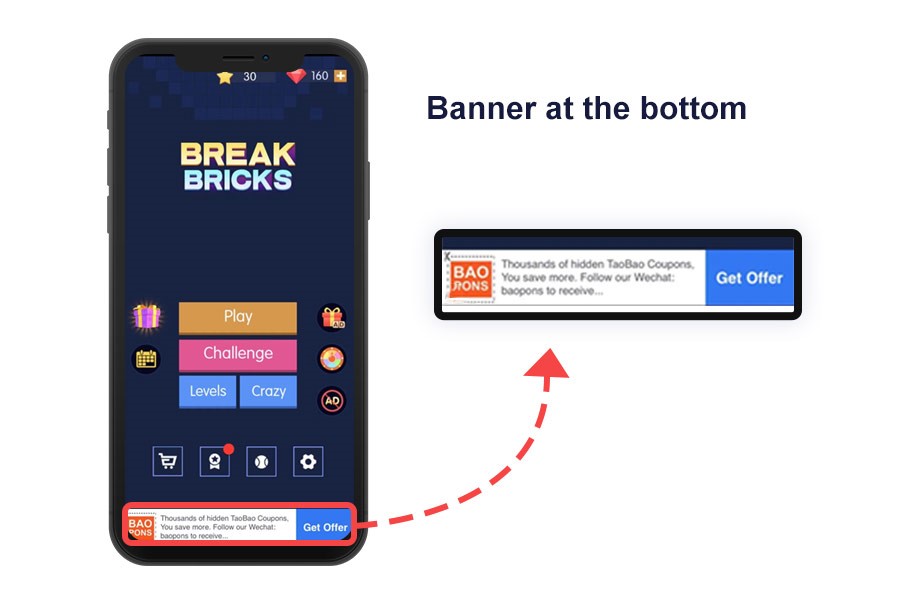
Banner is the most common format of ads, nicknamed “universal ad”. It occupies a portion of an app’s layout, usually appears at the top or bottom of the screen, or interval of channels. Banner ad units can show the following types: image, text, or text with image.

| Category | Common Placement Scenarios |
|
Top / bottom of the screen |
Top or bottom of the screen 

|
|
Interval of channels |
Interval of channels 
|
It is easy to understand that there are many placement scenarios for banner ads, plus they are fairly quick to load, does this mean banner ads can be placed in any scenario? Be reminded mobile devices have limited screen size, so be careful in planning your ad placements.
The banner should have clear distinction from surrounding app content, by applying background color and etc.; it should not affect other in-app functions or overlap with adjacent app contents.
Also note banner’s visibility. Apart from the content of the ad, its place equally matters. In addition, its surrounding’s ability to grab attention also helps. Be reminded not to place the ad in a place that has barely user view.
The frequency of ad refresh and duration of user stay are also affecting factors. Try to make reasonable settings for these, e.g. if users stay at a page for 2 minutes, it’s better to refresh the ad every 30 seconds than none refresh.
It is important that the banner ad has custom close or dismiss methods, including but not limited to a custom X button, a custom close button, or text that indicates the user should click it to close the ad. These buttons or text should not overlap or be adjacent to the ad since those placements may cause a high volume of accidental clicks, which has negative impact on monetization.
Dear developers, you now have basic knowledge of common ad formats, their placement scenarios as well as optimization notes. Next up, in the following article we will walk you through how to create ad units. Please stay tuned.